
jq Linux命令行JSON处理器 格式化输出json文件
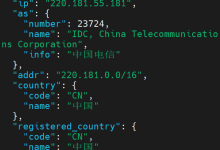
如何json文件不被格式化输出,可读性真的很差,比如: 。。。。这还没几行,眼已经花了,简直依托答辩! 那如何变漂亮呢?注意体态、戒糖、戒烟、戒酒······(不是) jq 一个灵活的轻量级命令行JSON处理器 看着舒服多了有没有! 安装 ...

如何json文件不被格式化输出,可读性真的很差,比如: 。。。。这还没几行,眼已经花了,简直依托答辩! 那如何变漂亮呢?注意体态、戒糖、戒烟、戒酒······(不是) jq 一个灵活的轻量级命令行JSON处理器 看着舒服多了有没有! 安装 ...

通过将Docker容器化的NextCloud与OnlyOffice集成,创建了一个全方位、安全的在线协作平台,支持文件管理和实时办公,为用户提供了灵活性和可扩展性,适用于个人和团队使用。 一、NextCloud部署配置 1、安装Docker...

福利!大家期待已久的阿里云网盘在22号公测,上线即可领取322G容量,上传下载均不显示,但是322G容量还是少了点儿,那么这次就教大家怎么领取容量到2T! 现在只有web端、安卓客户端、ios客户端,pc/mac据说即将登陆! 如何领取: ...

为了能开开心心的回家过年,赶紧加入我们的微信同程抢票互助群,定期更新二维码,我们互帮互助,抢到心仪的车票,开开心心的回家过年!这是咱们自己的博客,不用担心被其他社交平台审核删帖哦! 2月7号就开始放年假了,今天7号的火车票也开售了,虽然我早...

前阶段发了一个网易云一键打卡的小工具,有很多小伙伴都非常喜欢,也有人担心安全性,不敢试用,那么今天我就把源代码发给大家,大家有服务器的可以自己搭建,自己和朋友们使用,这样就不必担心安全性啦! 下载链接在下方: 不会搭建的可以在下面评论,我可...

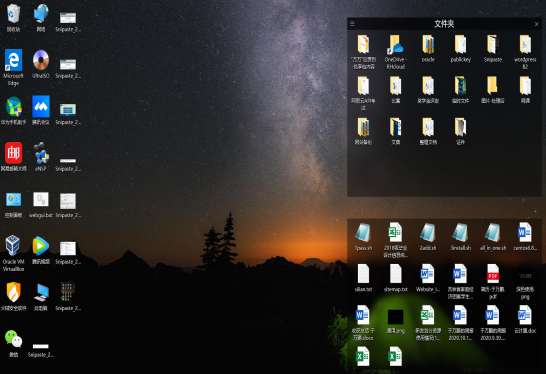
在如今这个文件数据“横行”的时代,我们的电脑桌面真的是3天不整理就一团糟,七零八落,文件夹、表格、软件······ 真的是令人头疼。 现在他来了,一款桌面文件栅栏化的软件工具,让你的文件都跑到他们自己的小屋子里,整整齐齐,规规矩矩。 Fen...

网易云使我们基本每天都会打开的软件,网易云现在真的是深得大家喜爱,也让万万从酷狗转移了过来,因为他的等级制度和对应的特权,10级有100G的储存空间,放一些歌曲,免得歌曲下架也是非常好的。 但是想升级是非常不容易的,必须听够数量的歌曲,而不...

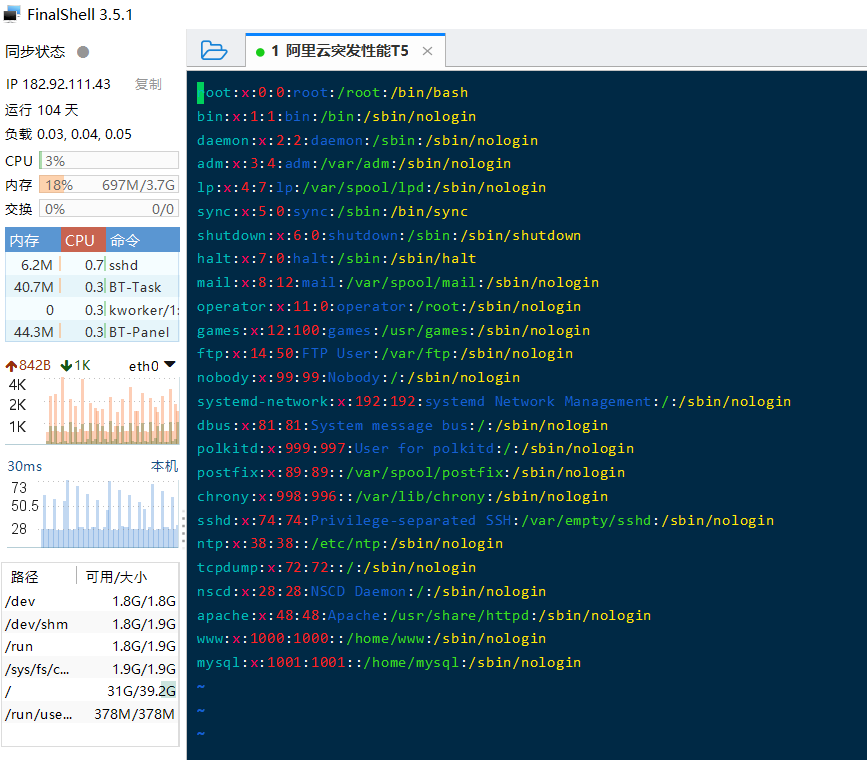
功能丰富,界面美观的终极SHH远程工具

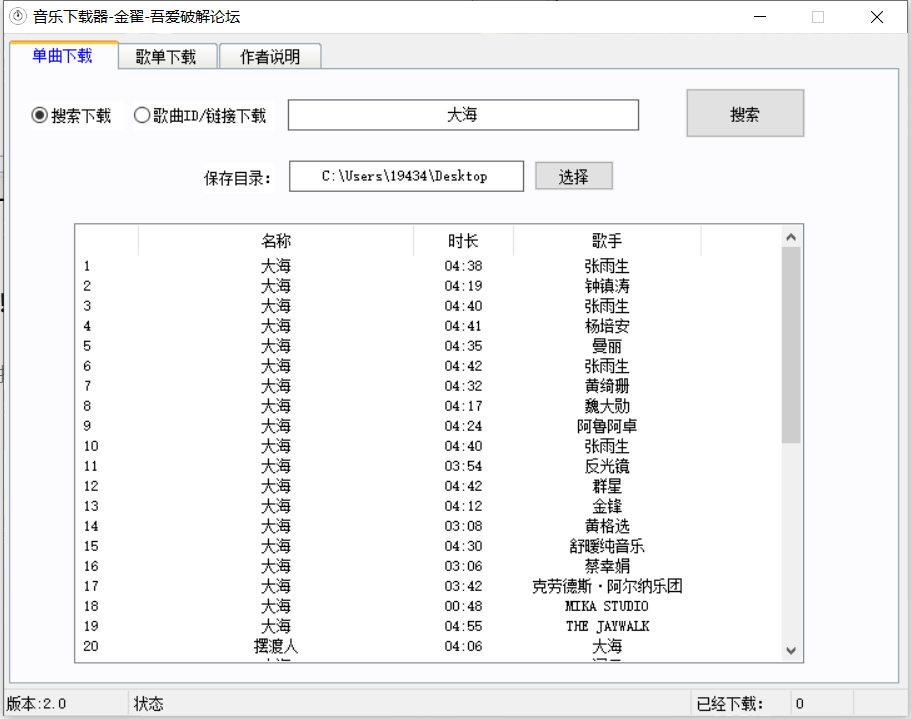
现在国内版权意识已经很强了,听个歌都需要花钱开会员、或者几元钱一首的买,想像以前那样,下载一些我们喜欢的个收藏起来真的是越来越难!但是今天!好消息来了!这款工具可以帮助你下载一切你能搜到的付费歌曲,我下面就测试了几首付费歌曲,全都秒下!来看...

你们平时会不会遇到一些网站下载限速的问题呢?或者是总感觉自己的浏览器下载总是跑不满我们的带宽,而且我们有时需要下载一些视频网站的视频或者歌曲,但是官方并不给你开启下载权限,那么好,今天的这款软件统统帮你解决,来让这款软件帮助你跑爆你的带宽吧...

大家有没有发现,我们的电脑随着我们使用的时间的增长,里面的文件越来越多,我们的桌面也越来越满,时不时得清理了,一些文件也被我们移入了磁盘文件夹中;这样我们有的时候找文件就会越来越费力,一眼望去,一排排的文件真是搞得我们头昏眼花。

屏幕录制软件是我们生活中某些人群会经常用的软件,但是现在市面上的录屏软件良莠不齐,大部分使用难度大,功能不全,好用 的录屏软件大多付费,让人苦不堪言。 今天就为大家介绍一款,简单实用,功能强大,免费开源的录屏软件,在GitHub上是可以找到...