Cache-Control是用来控制网页缓存的消息头中的一员,常见的取值有private、no-cache、max-age、must-revalidate等。
今天记录一下我网站所用到的,max-age参数的使用方法和作用。
- 由于这个东西万万也是外行,没有系统的学习过,只是在网上看了一些博主的帖子,所以以下的内容只是谈谈自己的小理解,如有错误,非常希望大家指出改正,促进学习。
max-age作用:max-age是控制缓存内容的失效时间的,后面加的值=多少,就是多少秒后失效,请求重新回到服务器处理。否知只调用浏览器的缓存。
所以设置一个合理的max-age可以减少我们服务器的不必要的资源开销,提升网站的性能。
那么这个改如何设置呢?
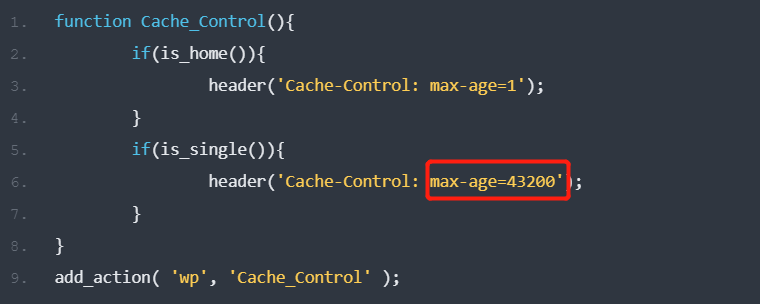
以wordpress为例,只需要在我们的functions.php文件末尾填入以下代码就可以达到目的。
function Cache_Control(){
if(is_home()){
header('Cache-Control: max-age=1');
}
if(is_single()){
header('Cache-Control: max-age=43200');
}
}
add_action( 'wp', 'Cache_Control' );is_home()是首页缓存时间的控制函数;is_single()是控制文章缓存时间的函数。
所以这里我们需要修改的就只有这里的值

首页变动更新的频率会高一些,所以推荐不缓存,或者将数值小一些即可,所以is_home()函数可以不用修改。
文章的变动可能比减小,所以设置失效时间为24小时,或者12小时都可以,甚至更高,但是要注意,这里都必须换算成秒来填写!
修改完后,保存退出。
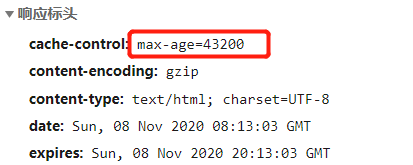
打开自己的网站,刷新一下

修改成功。
这样一来,我们的服务器开销会大大降低,但是时效性会变差,所以动态资源较多或者要求时效性的网站不建议设置哦。
百度百科:cache-control

 万万没想到
万万没想到![记录一次WordPress插件Redis Object Cache报错“Redis 无法访问: Connection refused [tcp://127.0.0.1:6379]”故障处理方法-万万没想到](https://oss.wanpeng.life/wp-content/uploads/2024/07/a0f1e0603bc52f8-220x150.png)







.jpg)






评论前必须登录!
立即登录 注册