


Windows cmd&powershell 下载文件
是不是Windows服务器上的IE太恶心,手里还没有管理员权限,什么网站都拦截,想下载个工具软件发现,根本寸步难行? 那就来用cmd终端来下载我们需要的软件包吧! 依次执行以下命令: certutil -urlcache -split -f...

sysbench安装及压测MySQL、Oracle
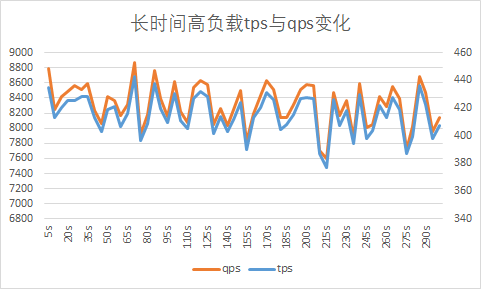
前言 简介 SysBench 是一个基于 LuaJIT 的可编写多线程基准测试工具。它最常用于数据库基准测试,但也可用于创建不涉及数据库服务器的任意复杂工作负载。并且提供多平台支持,如Linux、Windows(1.0版本后已删除支持)、M...

OpenEuler安装图像化界面
openEuler安装图像化界面 openEuler在系统安装的时候是没有图像化这个选项的,但是我们在系统安装好后是可以通过命令来安装图像化的,并且系统源里面还默认自带了两个图像化环境,一个是深度(deepin)的DDE一个是优麒麟的UKU...

MySQL首次登陆初始化密码
刚刚完成安装的MySQL5.7,想着使用mysql_secure_installation进行一下初始化安全配置,但是不知为何,死活不成功,这让我直接放弃,换下一种方法。 刚刚安装的MySQL会生成一个临时密码,可以用作登录并进行初始化操作...

9月3日win11系统任务栏崩溃问题解决方法
是不是win11系统今天一开机就发现进入系统很慢,在用户登录的界面转圈转了半天,然后好不容易进去系统了发现屏幕下方的任务栏没有了,一些系统软件打不开,设置也无法打开,也不能进行系统的回退,这样即将开始一天工作的IT民工顿时冒了一阵冷汗,话不...

制作离线yum源
—-在工作中,有时会遇到在无互联网的服务器上安装软件的情景,虽然可以用系统的镜像盘挂载,配置个本地yum源,但是一些系统镜像中带的软件包都是很老的了,有时难以满足我们的需求,今天就跟大家分享一下制作离线yum源的方法,可以针对某...

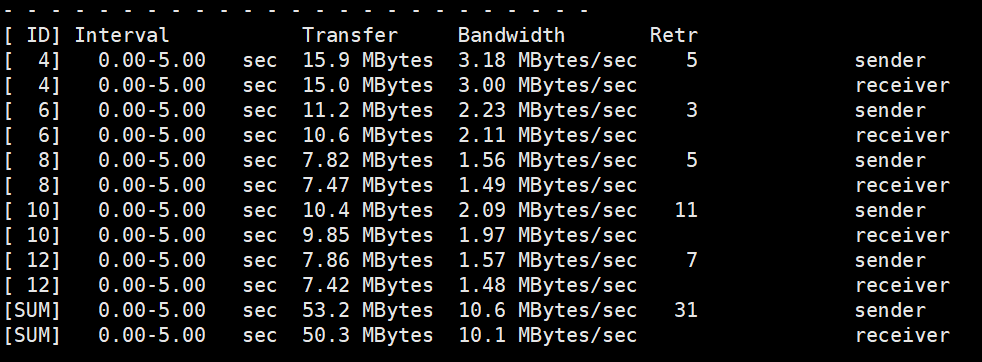
Iperf3工具的安装与使用测试案例及各参数
一、前言: iperf3简介: iperf3是iperf的3.0版本,是一款网络测试工具,可以测试网络的最大吞吐量,比特率、重发包数还有拥塞包大小等,是一款极其轻便,简单易用的一款测试工具。并且提供多平台的支持,支持Linux、Window...

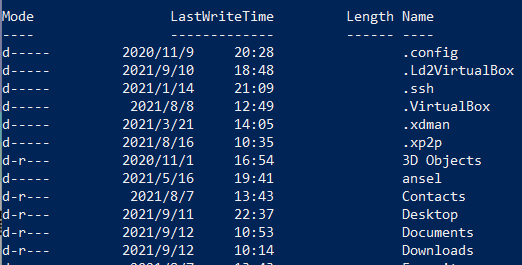
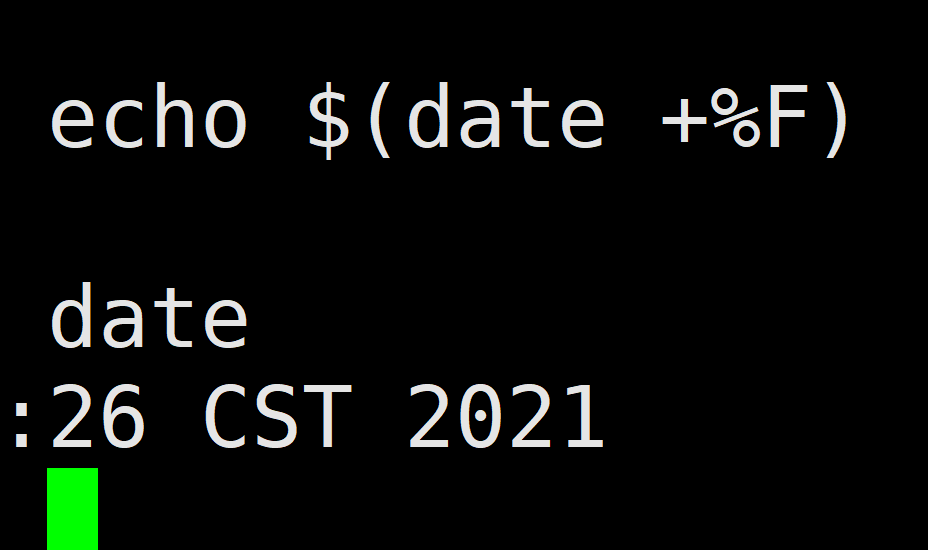
Linux格式化输入时间日期
1. date 2. 输出当时时分秒 3. 输出当时时分秒 4. 输出星期 5. 输出年月日 自由组合输出: 命令格式示例: 注:+号后面的参数可根据需要更换,“:”为连接符,也可以根据需求更换。 参数有: %Y参数: 年 %m参数: 月 ...

docker退出容器但不关闭(结束运行)容器
方法一: CTRL P + Q 即可。

Windows快捷命令大全 | 提升效率的系统命令和服务启动技巧
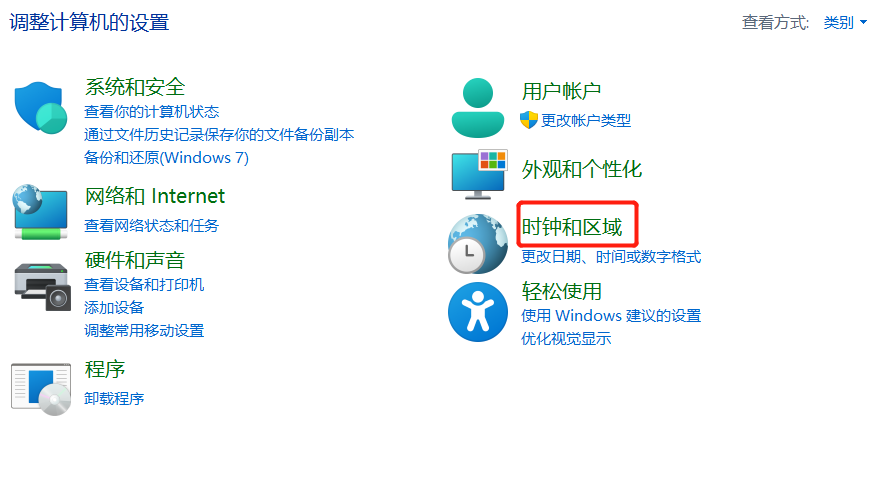
以前一直学的都是Linux操作系统,虽然每日用的系统都是Windows的,但是使用和了解的深度还是不够,对这个操作系统一些稍微高级的玩法都不是很了解,昨天看同事大神的操作,真的是给我涨了见识,原来Windows还可以这么玩儿,原来用好了wi...

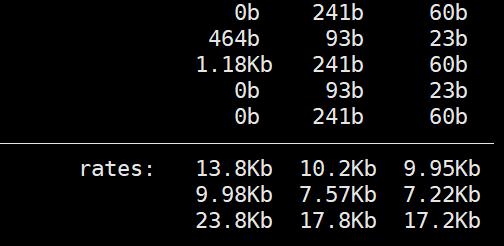
Linux实时网络流量监控 | 使用iftop工具的全面指南
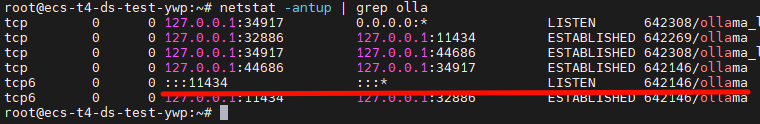
在Linux系统中,有很多自带的查看系统信息的工具,如top可以查看实时进程和cpu内存的使用率等,netstat可以查看网络连接的端口信息。而查看网络实时带宽和网络连接就得另外自己安装软件了。今天推荐的是一款叫iftop的工具。 ifto...

rsync常用参数及作用
rsync是linux系统下的数据镜像备份工具。使用快速增量备份工具Remote Sync可以远程同步,支持本地复制,或者与其他SSH、rsync主机同步。 rsync命令格式: rsync -参数 文件 目标位置 rsync -参数 文件...

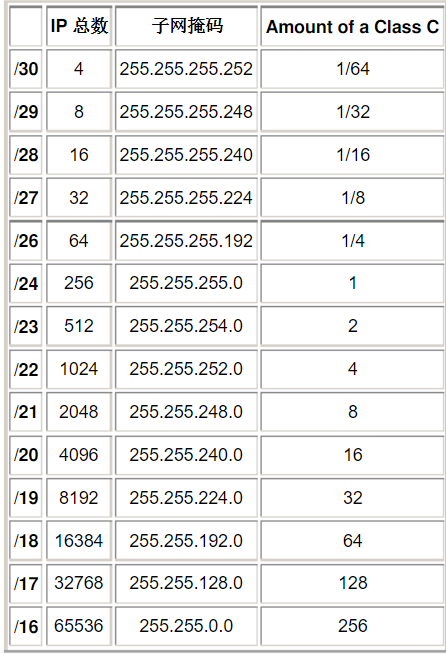
30/29/28/27/26/25/24/23/22/21/20/19/18/17/16/位子网掩码换算对应子网数量(C类)
速查:

云迁移过程可能遇到的问题及解决方案
1. 迁移完成后驱动注入成功,自动更新驱动界面提示“正在更新驱动,请等待”,长时间等待后无反应。 A:20分钟后如还停留在此界面、无变化,直接控制台重启机器,重启后验证驱动无异常即可。 2. 迁移全部完成后,VNC远程连接到机器,在机器中无...

 万万没想到
万万没想到














































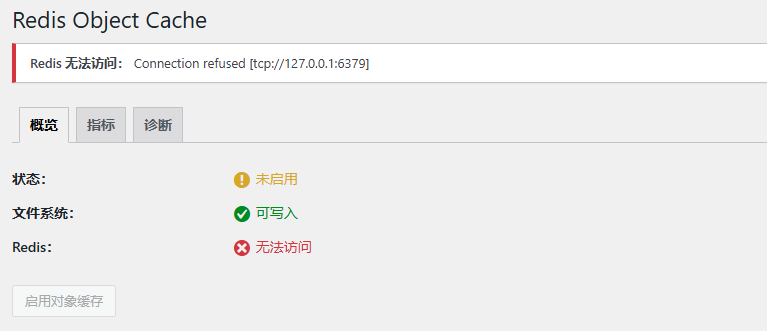
![Redis Object Cache“Redis 无法访问: Connection refused [tcp://127.0.0.1:6379]”故障处理方法](https://oss.wanpeng.life/wp-content/uploads/2024/07/aaf5872f612cbb4.png)